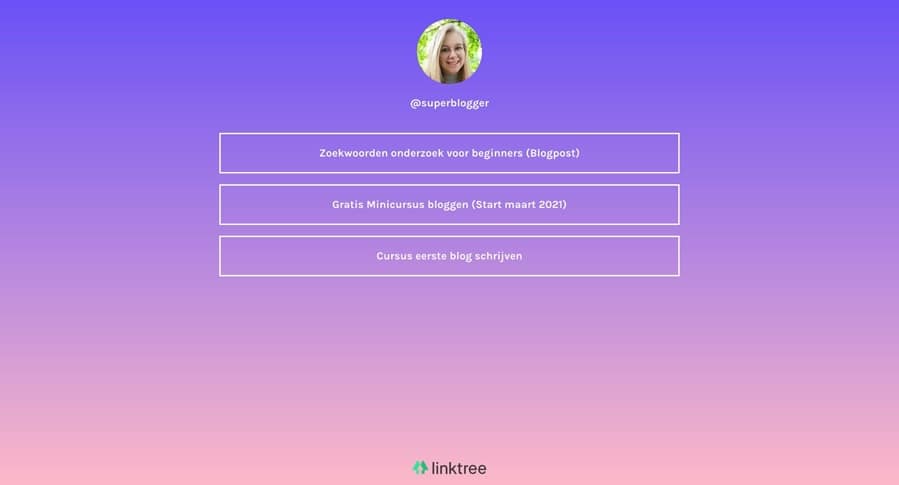
Wat is Linktree?
Ben je nog niet bekend met Linktree? Met deze tool kan je heel eenvoudig een soort landingspagina voor je social media maken. Op deze pagina verzamel je dan de links die je extra onder de aandacht wil brengen, bijvoorbeeld van pagina’s of blogposts die je in je stories of posts hebt genoemd. Zo kan je in plaats van één, veel meer links delen met je volgers.
Als je zoekt op Linktree in Google, geven websites vaak het advies dat je Linktree misschien beter niet kan gebruiken. Dat heeft de volgende redenen:
- De gratis versie is erg beperkt. Wil je het design kunnen aanpassen, meer inzicht in statistieken of het logo van Linktree verwijderen, dan moet je voor de premium versie gaan. Deze kost $6,- per maand.
- Weinig inzicht in gebruikers die afhaken. Linktree toont hoe vaak je pagina in totaal wordt bekeken en hoeveel clicks je pagina oplevert. Maar dit wordt niet per gebruiker getoond. Je weet dus niet precies hoeveel gebruikers afhaken, omdat één gebruiker alleen al voor een vertekend beeld kan zorgen.
- In Analytics is het niet duidelijk dat bezoekers via Instagram komen. Als website eigenaar wil je weten hoe bezoekers op je website terecht komen. Dus of ze via Google, Instagram of Facebook op je website komen. Als je gebruik maakt van Linktree, dan weet je nooit welke bezoekers via Instagram op je website terecht zijn gekomen, omdat deze informatie niet wordt opgeslagen in je Analytics programma.
Via Linktree kan je heel eenvoudig meerdere links toevoegen aan je Instagram profiel, maar je krijgt wél te maken met de bovenstaande nadelen. Dus welke opties heb je nog meer?
Alternatieven voor Linktree!
Later
Later is een tool waarmee je social media posts automatisch kan inplannen. Daarnaast hebben ze ook een Linkin.bio functie waarmee je eigenlijk van je feed een klikbare landingspagina kan maken.
Hoe werkt het?
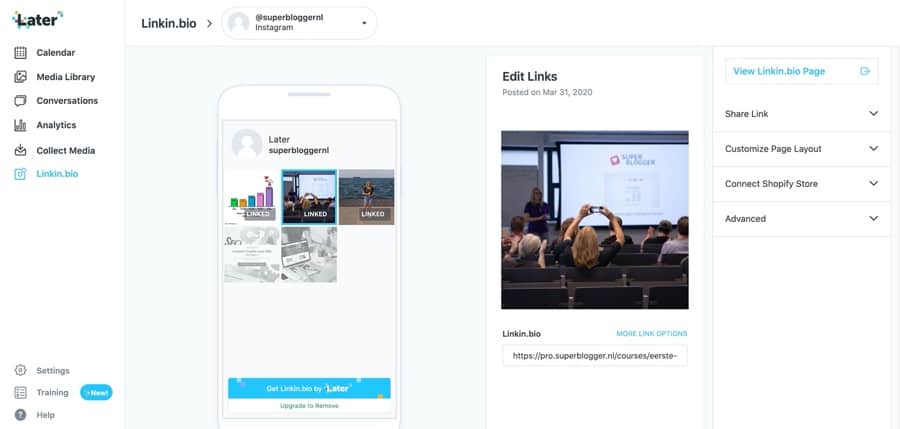
Met Later kan je aan alle foto’s die je op Instagram hebt geplaatst een link toevoegen. Je Linkin.bio landingspagina is dus eigenlijk een reflectie van je Instagram pagina. De gebruiker klikt op de foto van de post waarin je een product of blogpost hebt genoemd en wordt zo naar de bijbehorende pagina gestuurd.
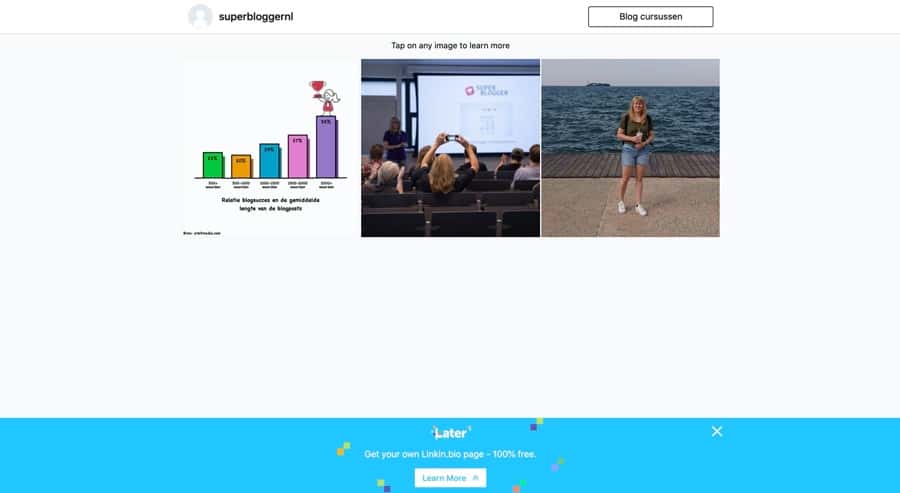
Links aan je posts toevoegen is heel eenvoudig, zoals je hierboven kan zien. En je landingspagina ziet er dan zo uit:
Ook kan je nog een algemene link toevoegen aan je pagina. Deze wordt dan naast je profielfoto getoond. Dit kan bijvoorbeeld je homepage zijn, maar ook je blog, een dienstenpagina of je shop.
Voordelen & nadelen
Een nadeel van Later is dat je weinig (eigenlijk geen) mogelijkheden om het design van je landingspagina te wijzigen. Wanneer je een landingspagina in je eigen huisstijl wil maken, is Later dus misschien niet voor jou.
In tegenstelling tot Linktree, weet je bij Later wel via welke posts mensen op je website komen en wat ze vervolgens doen. Later voegt namelijk automatisch UTM tags toe aan je links (zie hieronder), zodat deze informatie ook in je Google Analytics wordt opgeslagen. Maar je krijgt niet te weten hoeveel mensen op de link in je bio klikken en vervolgens geen actie meer ondernemen.
Later heeft naast een gratis versie ook een premium versie, maar met de premium versie krijg je vooral extra functies voor het plaatsen van Instagram posts (bijvoorbeeld ook stories vooraf plaatsen). Met Later kan je dus meer dan alleen een link in je bio plaatsen. Is dat echter het enige waar je Later voor wil gebruiken, dan heb je dus genoeg aan de gratis versie.
Milkshake
Een andere tool die je nog kan gebruiken voor het maken van een Instagram landingspagina is de app Milkshake. Let op! Deze tool is dus alleen te gebruiken op je mobiel of tablet.
Hoe werkt het?
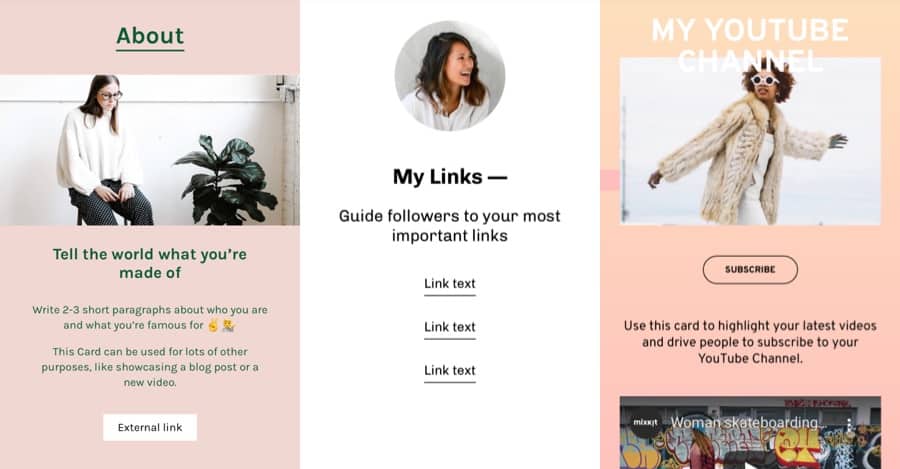
Met Milkshake kan je verschillende soorten pagina’s maken, waaronder een over pagina, een pagina met links (maximaal 3) of een pagina om je Youtube kanaal te promoten. Per soort pagina heb je dan verschillende designs waar je uit kan kiezen.
Wanneer je een van de designs hebt gekozen, kan je de foto wijzigen, de links en alle teksten. Ook kan je de kleuren aanpassen en het font wijzigen. Een pagina zou er dan zo uit kunnen zien:
Voordelen & Nadelen
Milkshake is helemaal gratis en zeer eenvoudig te gebruiken. Een groot voordeel is dat je kan kiezen uit verschillende designs en ook meer kan aanpassen dan bij de andere 2 tools die ik hierboven heb besproken.
Net als bij Linktree heb je bij Milkshake ook inzicht in hoeveel mensen je pagina bekijken en hoe vaak er op de links wordt geklikt. Maar in Google Analytics wordt niet getoond dat een bezoeker via je Instagram pagina komt. Dit kan je bijvoorbeeld wel oplossen door UTM tags toe te voegen aan je links (wat je trouwens ook kan doen bij Linktree).
Milkshake biedt dus meer mogelijkheden, maar het is wel echt duidelijk gemaakt voor mobiel (en tablet). Op een desktop computer is de landingspagina toch iets minder mooi. Bovendien lijdt de pijl naast je links niet naar je eigen website, maar naar de website van Milkshake.
Een landingspagina via je eigen website
Een derde manier om een link voor in je bio op Instagram te krijgen, is door gewoon een pagina op je eigen website of blog te maken.
Dit heeft (zeker t.o.v. de eerder besproken tools) verschillende voordelen:
- Volledige controleren over het ontwerp en de inhoud van je pagina. Je zit niet vast aan de opties van de tool waar je mee werkt, maar maakt een goede landingspagina in de stijl van je website.
- Volledig inzicht in wat de bezoeker doet. Omdat een bezoeker direct op je website komt, weet je precies wat ze vervolgens doen. Zo weet je precies hoeveel mensen afhaken zonder op een link te klikken en welke links voor de meeste interactie zorgen.
- Het is helemaal gratis. Een landingspagina op je website toevoegen, brengt (als het goed is) geen extra kosten met zich mee.
Een landingspagina op je website maken met Elementor
Voor het maken van een Instagram landingspagina op je website ben je wel afhankelijk van je gekozen CMS en template. Het zal dus niet altijd even makkelijk zijn om een mooie pagina te maken.
Maar daar is een oplossing voor! Heb je een website gebouwd met WordPress (self-hosted)? Dan kan je Elementor gebruiken voor het bouwen van je pagina. Hieronder laten wij stap voor stap zien hoe je dat kan doen en geven wij een aantal tips!
Wat zet je op je Instagram landingspagina?
De eerste stap is om te bepalen wat je op de pagina zet. Met zo’n pagina kan je namelijk meer doen dan gewoon een aantal links plaatsen die je in je Instagram posts hebt genoemd.
Stel dat je bezoeker interesse heeft in jou of je bedrijf en besluit om op de link in je bio te klikken. Het zou dan ontzettend jammer zijn als de links op je pagina niet genoeg de aandacht trekken en dus niet tot een actie leiden.
In plaats van alleen enkele links te delen, kan je ook een hele mooie en overtuigende beginpagina maken voor je bezoekers, die via social media op je website komen.
Hieronder een aantal suggesties ter inspiratie:
- Een introductie over wie je bent en wat bezoekers van je (website) kunnen verwachten.
- Je laatste blogposts (eventueel met foto en omschrijving).
- Je populairste producten, cursussen of evenementen.
- Wat bezoekers binnenkort op je website kunnen verwachten.
- Een inschrijfbox voor je nieuwsbrief.
- Je andere social media kanalen.
- Een link naar de homepage van je website.
- Favorieten die je op Instagram hebt gedeeld.
- Een gratis weggever (bijvoorbeeld een e-book of checklist).
De Instagram link pagina maken met Elementor
Elementor is een (gratis) page builder die je voor je website kan gebruiken. Met deze page builder kan je vervolgens heel eenvoudig mooie pagina’s maken voor je website, zonder daarbij een regel code te schrijven.
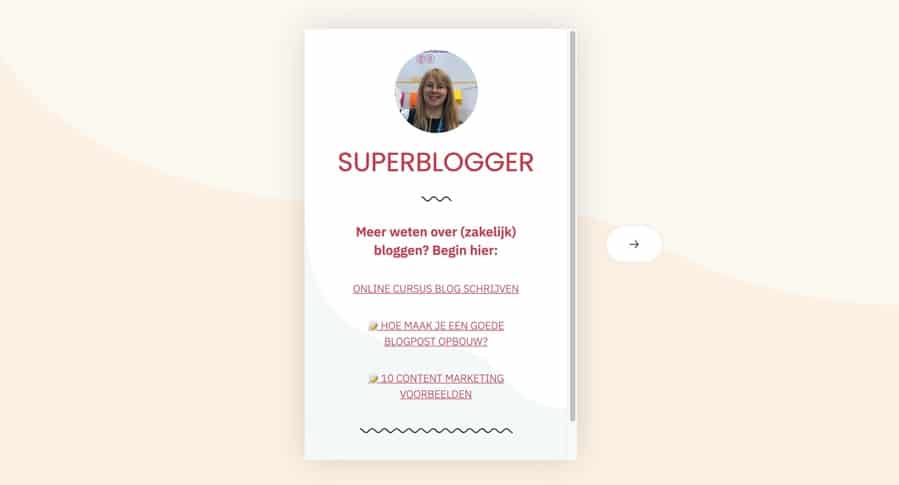
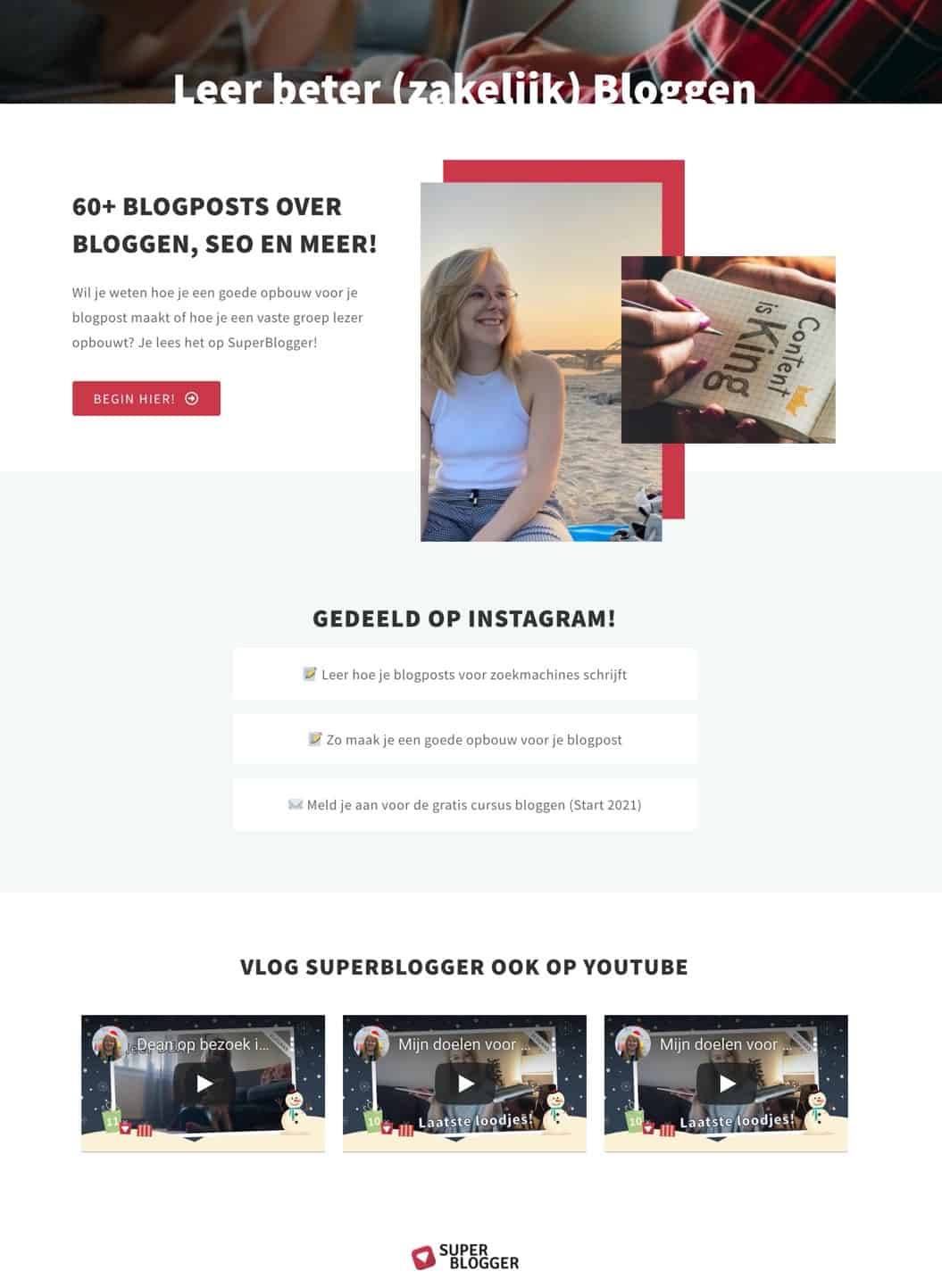
Voor deze blogpost heb ik een voorbeeld gemaakt van een Instagram link pagina. Hieronder zie je eerst het eindresultaat en vervolgens laat ik je stap voor stap zien hoe ik de pagina heb gemaakt!
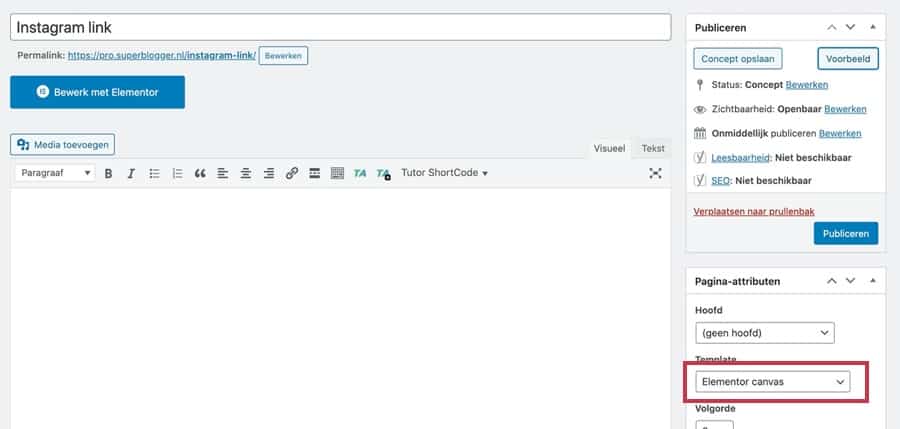
Stap 1. Begin met een lege pagina
Zet het pagina template op ‘Elementor Canvas’ om met een lege pagina te beginnen. Je wil namelijk liever niet het menu tonen, omdat dit de bezoeker kan afleiden!
Klik vervolgens op Bewerk met Elementor om te beginnen met de pagina.
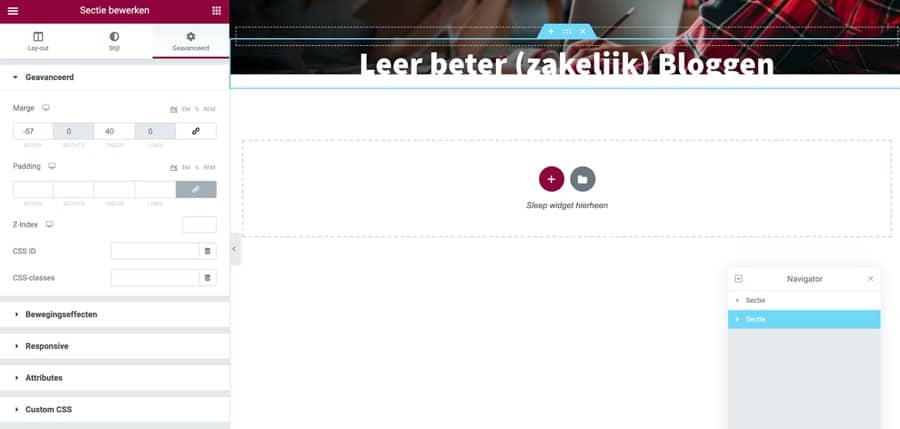
Stap 2. Maak een header
Voor de header heb ik twee secties aangemaakt. Één sectie met een achtergrond afbeelding en één met de titel van de Instagram pagina. Deze titel moet direct duidelijk maken aan bezoekers wat je doet.
Met een negatieve margin heb ik de titel naar boven gehaald, zodat het lijkt alsof de header sectie en de sectie eronder met elkaar verbonden zijn!
Stap 3. Over stukje toevoegen
Vervolgens deel ik eerst de belangrijkste link naar mijn website. Namelijk een link naar de ‘start hier’ pagina. Een pagina die ik speciaal voor nieuwe bezoekers heb gemaakt.
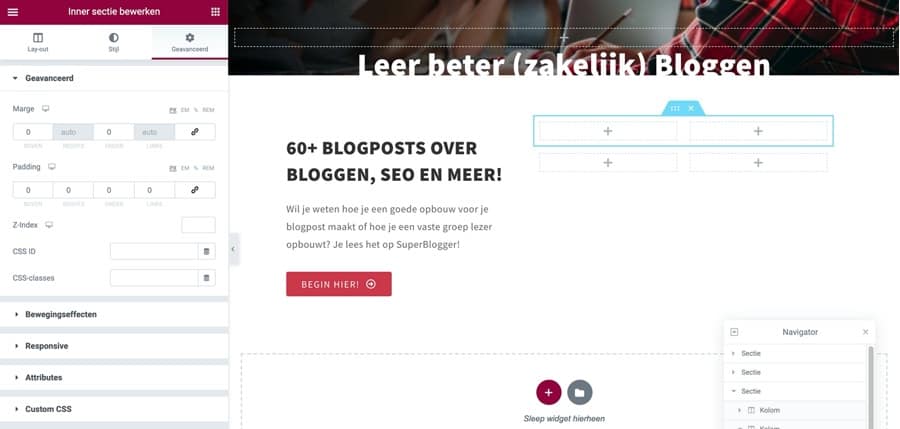
Voor dit onderdeel van de pagina heb ik een sectie met 2 kolommen toegevoegd aan de pagina. Aan de linkerkolom heb ik vervolgens een kopje, omschrijving en de button toegevoegd. Aan de rechterkolom heb ik eerst twee inner secties van twee kolommen toegevoegd. Zie de afbeelding hieronder!
Aan de bovenste sectie heb ik aan de linker kolom een afbeelding toegevoegd (met een gekleurde achtergrond) en aan de onderste sectie juist aan de rechter kolom. Met een negatieve margin heb ik vervolgens de onderste sectie naar boven gehaald, zodat beide afbeeldingen elkaar overlappen.
Stap 4. Instagram links toevoegen
In de sectie daaronder heb ik een aantal andere belangrijke links geplaatst. Voor dit onderdeel kan je verschillende Elementor modules gebruiken, bijvoorbeeld de knop module of de iconen module, maar ik heb gewoon de kop module gebruikt.
Voor elke link heb ik een nieuwe inner sectie toegevoegd, zodat ik de achtergrondkleur van de kolommen kon wijzigen! Om een button effect te krijgen, heb ik voor de hover een andere achtergrondkleur gekozen.
Stap 5. Youtube video’s kiezen
Onder de Instagram links kan je dan een aantal populaire blogposts delen, maar Elementor beschikt ook over een video module. Om een video weer te geven op de pagina hoef je alleen maar de link naar je Youtube video te plakken in de module.
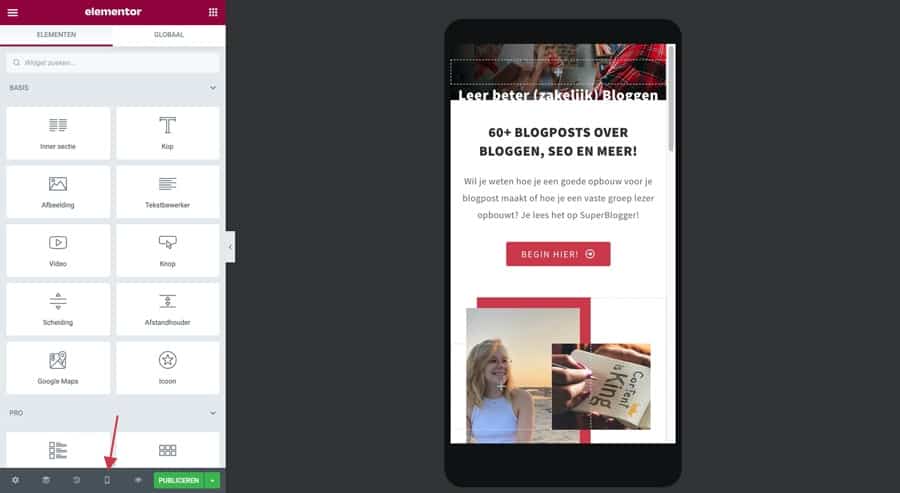
Stap 6. Pagina optimaliseren voor mobiel
Nadat je de pagina voor Instagram hebt gemaakt, wil je niet vergeten om deze te optimaliseren voor mobiel en tablet. Zeker vanuit Instagram is de kans groot dat je bezoeker de pagina op een mobiel te zien zal krijgen.
Links onderin heb je een optie voor responsive modus, hiermee kan je de pagina zowel aanpassen voor mobiel als tablet. Zo heb ik o.a. de kolommen onder elkaar geplaatst i.p.v. naast elkaar en de koppen wat kleiner gemaakt.
3 Laatste tips voor je Instagram link in bio pagina
Voordat je op publiceren klikt, heb ik nog een aantal tips voor je Instagram link pagina.
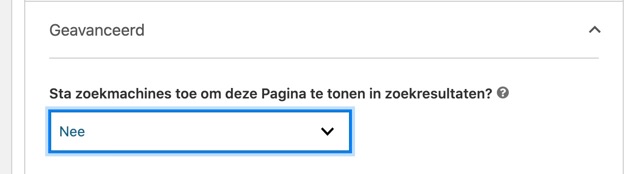
1. De pagina uitschakelen voor indexering.
Je Instagram link pagina is vaak geen pagina die veel waardevolle content voor Google bevat. Ik raad je daarom aan om de pagina niet te laten indexeren door Google. De indexering kan je uitschakelen met behulp van de Yoast SEO plugin.
2. Gebruik iconen voor je Instagram links
Visuele elementen trekken de aandacht. Kies daarom voor bijpassend iconen bij je verschillende links. Zo kunnen bezoekers makkelijker een onderscheid maken tussen je verschillende links
3. Plaats niet te veel links op je Instagram link in bio pagina
Te veel links kunnen zorgen voor keuzestress, waardoor bezoekers niet meer weten op welke link ze nou moeten klikken. Deel alleen je belangrijkste links.
4. Maak gebruik van Campagne URL’s
Gebruik je de landingspagina niet alleen voor Instagram, maar bijvoorbeeld ook voor je andere social media kanalen? Maak dan een campagne URL aan, zodat je precies weet waar je bezoekers vandaan komen.
5. Verbeter je pagina regelmatig.
Merk je dat je landingspagina vaak wordt bezocht, maar dat bezoekers niet op één van de links klikken. Verbeter dan je pagina met behulp van de tips in deze blogpost.