Ken je Divi nog niet? Lees dan vooral ook onze Divi review.
Divi Builder vs Theme Builder
De Divi Builder is een populaire page builder, waarmee je zeer eenvoudig een WordPress website in elkaar klikt. Divi is niet voor niets zo populair, want de mogelijkheden met dit template zijn eindeloos.
Naast de Divi Builder, is er ook nog zoiets als de Divi Theme Builder. Deze functie zit in de nieuwste versie van Divi (4.0). Met de Theme Builder kan je de Divi Builder gebruiken voor alle pagina’s en posts op je website, zoals: productpagina’s, blogposts, de 404-pagina, archiefpagina’s en meer. Ook kan je headers en footers ontwerpen.
Dankzij deze functie hoef je niet langer het ontwerp van je WordPress template te gebruiken, maar heb je volledige controle over het design van al je pagina’s.
Waarom de Divi Theme Builder een aanwinst is voor blogs
Als je een blog met WordPress begint, moet je een template kiezen. De opties binnen een template zijn helaas niet eindeloos. Kan je geen code schrijven, dan moet je het vaak doen met de opties die het template biedt.
Met Divi kan je pagina’s als het ware gewoon in elkaar klikken. Dankzij de Theme Builder nu ook je categoriepagina’s, blog overzichtspagina en zelfs je blogposts.
Je blog kan er dus uitzien zoals jij wilt! En dankzij de visuele builder, zie je het resultaat van je aanpassingen direct op je scherm.

Als je Divi voor je blog wil gebruiken, is het wél handig om wat kennis van CSS te hebben. Het is geen noodzaak, maar het helpt je om je blog nog mooier te maken. Ook vind je op de website van Elegant Themes veel tutorials over de Divi Theme Builder.
Hoe maak je templates met de Divi Theme Builder?
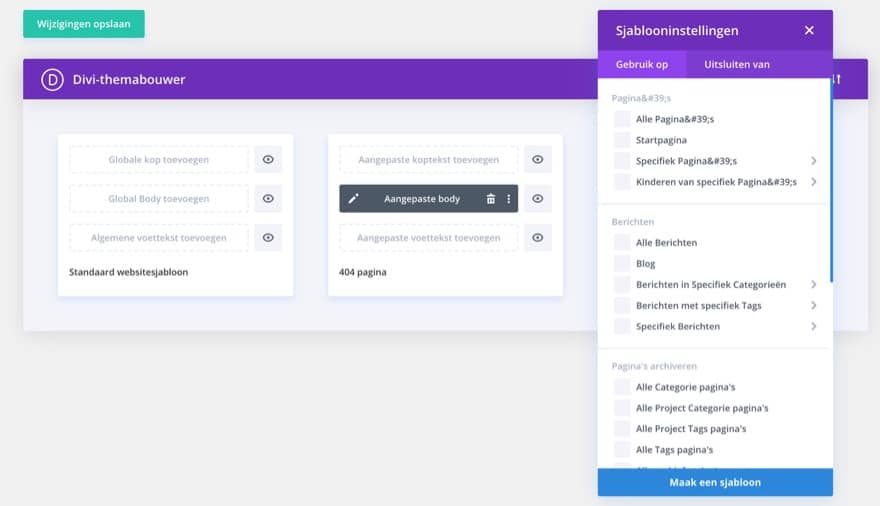
Om een template te maken ga je naar Divi → Thema Bouwer. Hier kan je nieuwe sjablonen toevoegen of bestaande sjablonen bewerken.
Klik op Nieuw sjabloon toevoegen en kies voor welke pagina of post je een pagina wil ontwerpen. Voor de pagina kan je vervolgens een aangepast kop en voettekst toevoegen, maar je kan ook alleen de body bewerken.

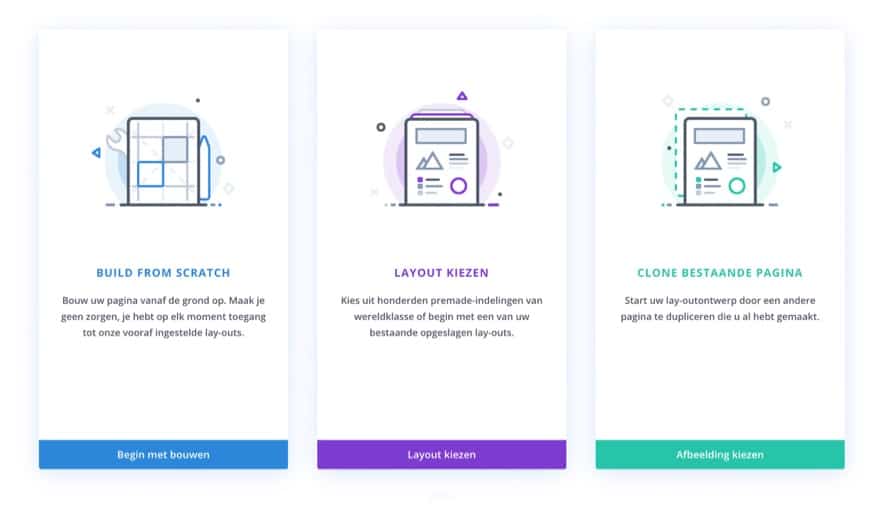
Klik vervolgens op Aangepast body toevoegen en daarna op Bouw een aangepaste Carrosserie. Vervolgens kan je beginnen met een lege pagina, één van de layouts kiezen of een bestaande pagina kopiëren.

Vervolgens kan je nieuwe kolommen en elementen aan je pagina toevoegen. Elk element kan je bewerken, dus probeer zeker dingen uit! Als je pagina klaar is, klik dan op opslaan. Sluit de pagina af door rechtsboven op het kruisje te klikken.
Let op! Wil je de pagina activeren? Vergeet dan niet op Wijzigingen opslaan te klikken op de overzichtspagina van de Theme Builder.
Blog template maken met de Theme Builder
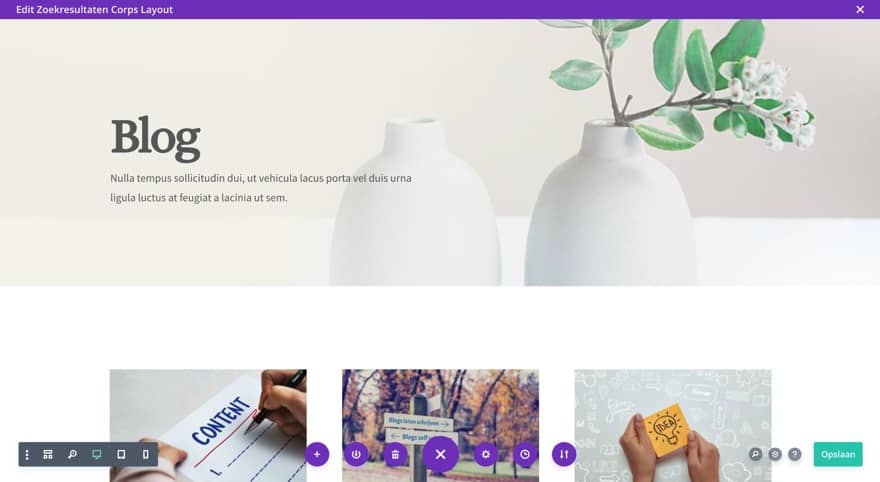
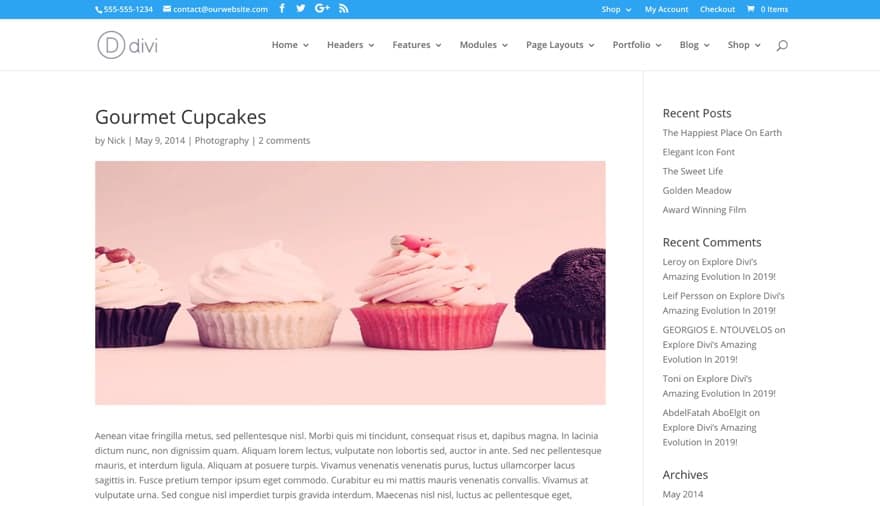
Één van de dingen die je kan doen met de Divi Theme Builder is het maken van een template voor je blogpost. Maak je gebruik van het Divi template, dan zien je blogposts er zo uit:

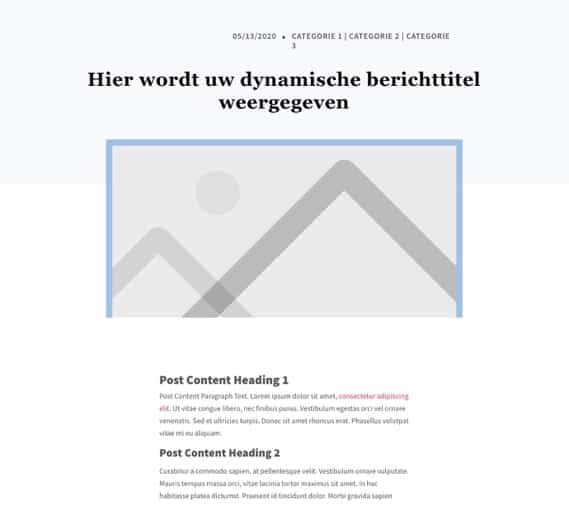
Dankzij de Theme Builder kan je dit heel eenvoudig wijzigen voor al je blogposts! Hieronder zie je maar één voorbeeld van wat je zoal met de Divi Theme Builder kan doen.
[one_half]

[/one_half]
[one_half_last]

[/one_half_last]
Wat heb je nodig?
Voor het maken van een blog template, heb je een aantal modules nodig. Deze vind je gewoon in de nieuwste versie van Divi:
- Titel bericht module: deze heb je nodig voor het weergeven van de titel van je blogpost.
- Inhoud plaatsen module: met deze module wordt de inhoud van je blogpost weergegeven.
Daarnaast is het belangrijk dat je gebruik maakt van de dynamic content functies. Dit zorgt ervoor dat voor elke blogpost de juiste inhoud wordt getoond.
Werken met dynamic content
Alle elementen die je toevoegt aan je template worden getoond bij elke blogpost. De elementen voor je titel, uitgelichte afbeelding en tekst moeten dus dynamisch zijn, want deze verschillen per blogpost. Naast de modules, kan je ook de dynamic content functie gebruiken.
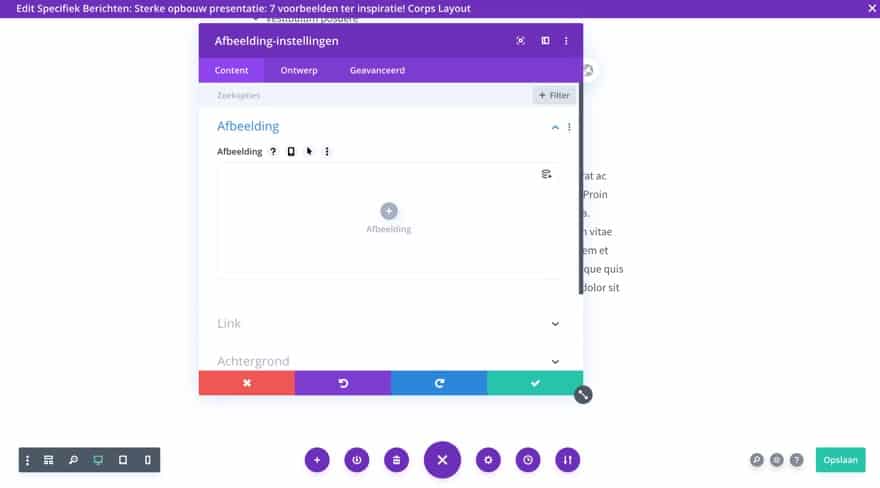
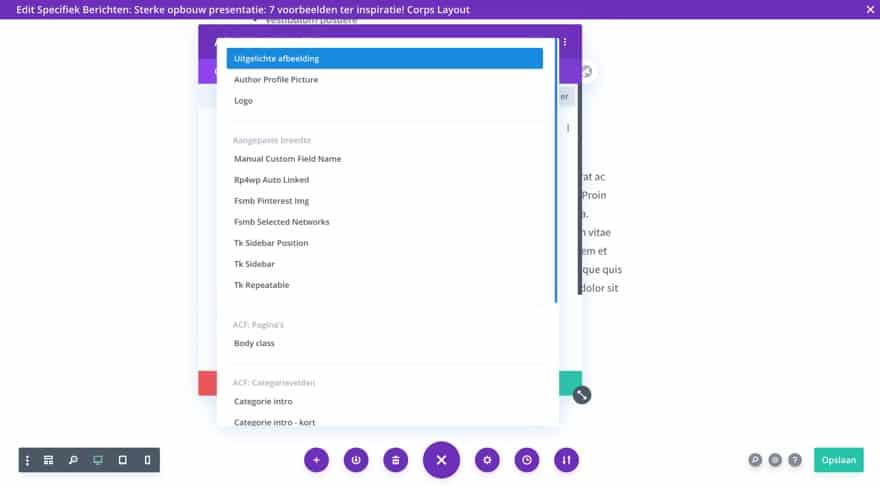
Hieronder zie je hoe je een van een image element een dynamische uitgelichte afbeelding kan maken.
Verwijder eerst de placeholder afbeelding → klik vervolgens op het ‘bestaande inhoud overschrijven’ icoon > en kies voor uitgelichte afbeelding.
[one_half]

[/one_half]
[one_half_last]

[/one_half_last]
Hetzelfde kan je doen voor de titel, de datum van de blogpost of je auteursprofiel.
Test Divi zelf
Op de website van Elegant Themes vind je een demo, zodat je zelf kan testen hoe de Page Builder precies werkt. In het begin is het misschien even wennen, omdat je nog alle functies moet ontdekken. Hoe meer je met Divi werkt, des te makkelijker het wordt.
Ben je overtuigd en wil je Divi voor je blog gebruiken? Voor $89 dollar per jaar (of $249 voor levenslang toegang) kan je Divi voor een onbeperkt aantal websites gebruiken.
Gebruik jij Divi voor je website? Deel hieronder de link naar je blog en deel vooral ook met anderen wat je van deze page builder vindt.