Waarom de juiste template kiezen niet eenvoudig is
Voordat je begint met bloggen heb je waarschijnlijk een beeld in je hoofd van hoe je blog eruit moet zien. De meeste bloggers weten niet hoe ze een website moeten bouwen of code moeten schrijven, waardoor ze vastzitten aan een premium of gratis template. Geen probleem, maar je design zal er dus niet uitzien zoals je in gedachte had. Daarnaast wordt het ook lastig om dingen te wijzigen, wanneer je eenmaal een template hebt gekozen. Ben je op zoek naar een template dat je telkens kunt aanpassen? Dan is het Divi WordPress theme een goede keuze!
Het Divi theme in het kort
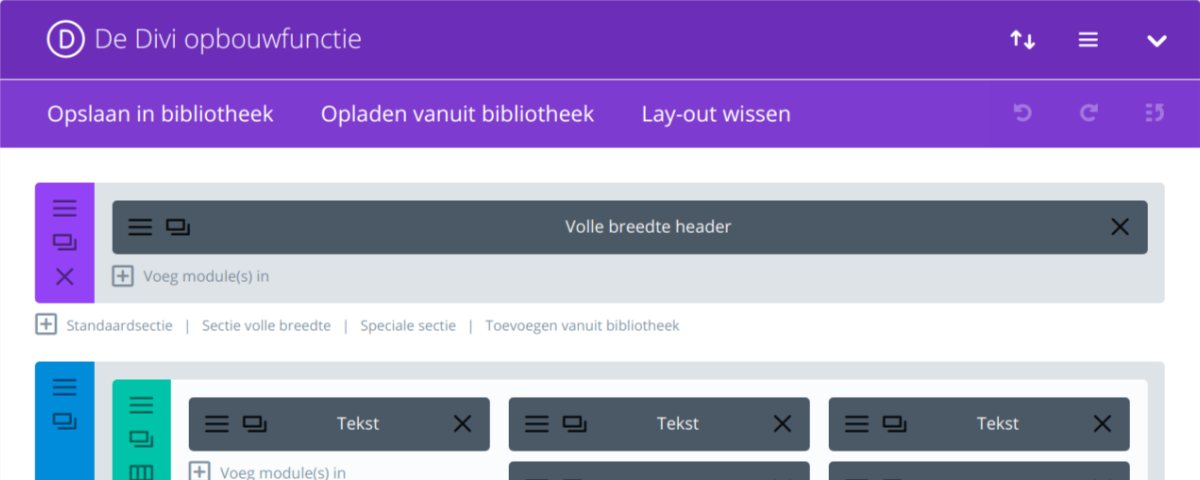
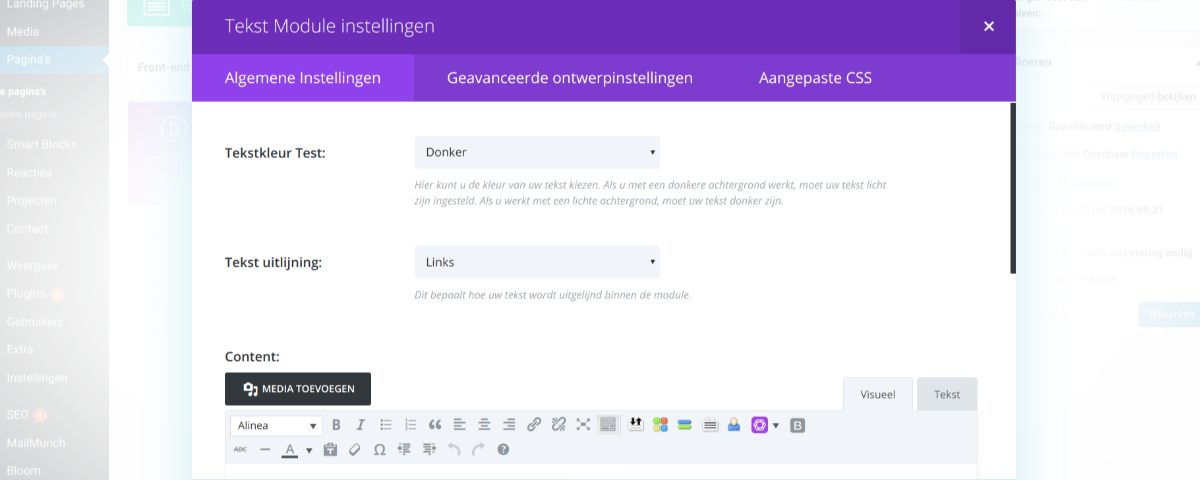
Divi is niet zomaar een WordPress template, maar een met talloze mogelijkheden. Divi beschikt namelijk over een page builder waarmee je eenvoudig pagina’s kunt ontwerpen. Een extra item (bijvoorbeeld een slider) aan je pagina toevoegen is met Divi dus heel eenvoudig. Er zijn 46 elementen die je aan je pagina’s kan toevoegen, waaronder tekst, afbeeldingen, video’s, buttons, slider, blog en meer. Naast de back-end page builder beschikt de template over nog veel meer handige functies:
- Visual front end builder: wil jij direct zien hoe de aanpassingen uitpakken? Bewerk je pagina’s dan via de voorkant van je blog.
- Responsive editing: wijzig het design eenvoudig voor desktop, tablet én mobiel zodat je blog op alle apparaten goed wordt getoond.
- Designs opslaan: door het layout van een pagina op te slaan kan je het design eenvoudig voor je volgende pagina hergebruiken.
Wil jij de Divi page builder uitproberen? Dit kan op de website van Elegant Themes!

Waarom deze template gebruiken voor je blog?
Zoals je in deze blogpost kan lezen ben ik fan van het Divi theme. Op dit moment ben ik zelfs bezig om het design van SuperBlogger te wijzigen en daarvoor gebruik ik ook Divi. Door het grote aantal voordelen denk ik dat deze template ook geschikt is voor jou en wel omdat:
- je pagina’s echt mooi voor verschillende schermen kan opmaken. Gebruik je de WordPress editor dan is de functionaliteit beperkt. Voor een afbeelding naast de tekst plaatsen heb je al een goede shortcode nodig. Met de Divi page builder voeg je eenvoudig verschillende elementen toe aan je berichten;
- het Divi theme een erg snelle laadtijd heeft. Ik werk normaal gesproken niet graag met page builders omdat het eeuwig duurt voordat je een element aan de pagina hebt toegevoegd. Divi werkt prettig en snel, dus geen irritaties;
- je een heel eigen design kan creëren. Steeds meer websites gebruiken de Divi WordPress theme, maar door de vele opties kan je een uniek design creëren. Benieuwd wat er mogelijk is? In deze blogpost worden 75 voorbeelden van websites met Divi gedeeld.
Om een uniek design te kunnen creëren met Divi is het handig als je over wat CSS kennis beschikt. Door de stijl van sommige elementen te wijzigen kan je de template echt naar jouw wensen aanpassen.
Tips voor een blog met Divi
Wil jij het Divi theme gebruiken voor je blog? Maak dan optimaal gebruik van de verschillende functies:
- Breid je homepage uit met extra informatie. Normaal gesproken geven blog thema’s alleen de blogposts (en eventueel een sidebar) weer. Met Divi is het zeer eenvoudig om je homepage uit te breiden met een slider, uitgelichte blogposts, portfolio of een inschrijfveld voor je nieuwsbrief.
- Gebruik een andere weergave voor je categoriepagina’s. Wil jij je categoriepagina’s optimaliseren en laten indexeren? Maak van je categoriepagina’s dan sterke landingspagina’s. Wijzig de weergave van je blogposts bijvoorbeeld van standaard naar grid om het onderscheid tussen je homepage en categoriepagina’s duidelijk te maken.
- Voeg een fancy call to action toe aan je blogposts. Met Divi is het heel eenvoudig om je pagina’s net iets aantrekkelijker te maken. Het zou jammer zijn als je er dan geen gebruik van maakt!
- Plaats meerdere afbeeldingen eenvoudig naast elkaar. Soms zie ik wel eens bloggers die twee afbeeldingen als één afbeelding toevoegen. Voor mobiel betekent dit, dat het plaatje heel erg klein wordt. Beter is om gebruik te maken van twee kolommen. Met Divi kan dit heel eenvoudig, zodat de afbeeldingen op mobiel onder elkaar worden weergegeven.
- Voeg een landingspagina voor een product of dienst toe. Voor bloggers die al wat verder zijn is het misschien goed om na te denken over deze vervolgstap. Heb jij een product of dienst dat aansluit via bij het thema van je blog. Met Divi kan je sterke verkooppagina’s aan je blog toevoegen.

Aan de slag met Divi!
Begin jij net zo enthousiast over het Divi theme te worden als ik? Voor $89 dollar per jaar incl. page builder kan je een blog met Divi beginnen. Voor deze prijs kan je ook alle andere thema’s en plugins van Elegant Themes gebruiken. De hosting voor SuperBlogger wordt al sinds het begin door finalwebsites gedaan. Bij dit internetbureau hebben ze een speciale actie voor premium webhosting klanten. Deze mogen de Divi WordPress theme gratis gebruiken!
Het nadeel van Divi waar je over moet weten!
Helaas heeft het gebruik van een page builder wel nadelen. Wanneer je eenmaal met Divi een website hebt gebouwd, is het niet zo makkelijk om over te stappen naar een nieuw thema zonder de page builder. Denk je de template jarenlang te gebruiken, dan is er natuurlijk niets aan de hand. Het Divi theme en de page builder worden regelmatig geupdate. Ook is het mogelijk om de page builder voor andere templates te gebruiken.
Gebruik jij ook het Divi theme en vind je wel/geen aanrader voor andere bloggers? Deel hier je ervaring!