Wat is Elementor?
Elementor is een page builder voor WordPress met een zogenaamd drag en drop interface. Dit houdt in dat je geavanceerde pagina’s met verschillende elementen kan bouwen zonder een regel code te schrijven. Naast Elementor zijn er nog veel meer page builders die je voor je website kan gebruiken, zoals Divi en Beaver Builder.
Van alle pagebuilders is Elementor op dit moment mijn favoriet. Deze page builder is ontzettend gebruiksvriendelijk en werkt (in ieder geval voor mij) sneller dan de andere page builders die verkrijgbaar zijn.
💡 Tip! Wil je meer weten over de voordelen van Elementor en het gebruik van page builders in het algemeen? Lees dan mijn blog over waarom je een WordPress template met page builder moet gebruiken.
Elementor of toch Elementor Pro?
Op de website van Elementor vind je een overzicht van de belangrijkste verschillen.
Hoe werkt Elementor?
Ook als je jouw website met Elementor wil maken, heb je een template nodig. Heb je al een website? Dan is er een grote kans dat Elementor zelfs samenwerkt met het template dat je nu gebruikt voor je WordPress website.
Elementor heeft zelf ook een template dat je kan gebruiken: ‘Hello Elementor’, maar er zijn ook een aantal templates die eigenlijk ontworpen zijn om samen met Elementor te gebruiken.
Mijn favoriet is ‘Ocean WP‘. Dit template biedt naast een groot aantal extra Elementor widgets ook een aantal andere fijne functies in de PRO versie, zoals de mega menu functie, de sticky header en de portfolio functie.
Als je dan Elementor hebt geïnstalleerd, kan je pagina’s gaan bouwen met je nieuwe page builder.
Een pagina bouwen met Elementor
Een pagina bewerken met Elementor in WordPress is heel eenvoudig. Ga binnen het dashboard naar pagina’s en klik vervolgens op de pagina die je wil bewerken. Boven de titel verschijnt dan een blauwe button met de tekst ‘Bewerken met Elementor’.
Let op! Wanneer je de pagina eenmaal met Elementor hebt gebouwd, dan wil je dit niet meer per ongeluk terugzetten naar de WordPress Editor!
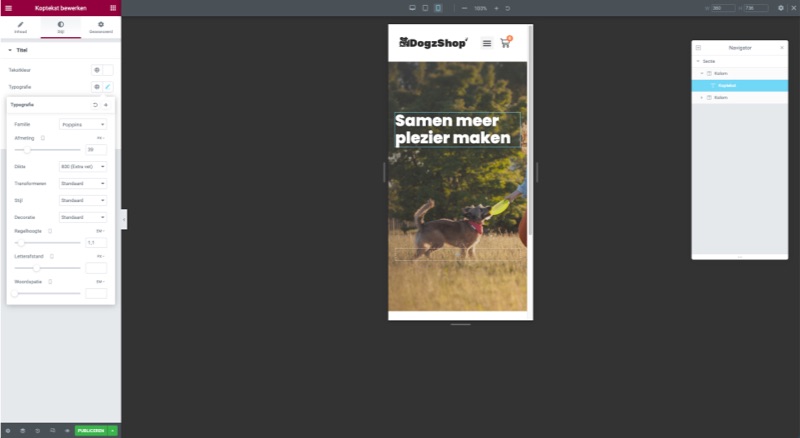
In de video hieronder zie je hoe het eruit ziet als je dan een pagina met Elementor gaat maken.
Aan de linkerkant zie je alle opties en aan de rechterkant zie je dan je webpagina. De verschillende elementen/widgets kan je naar je pagina verslepen, zodat je vervolgens direct ziet hoe de pagina eruit komt te zien. Bovendien kan je alle elementen gewoon met behulp van alle opties wijzigen. In de video zie je ook hoe je dit doet.
Wat kan je nog meer met Elementor?
Dat je met Elementor pagina’s kan bouwen zonder een regel code te schrijven, is natuurlijk de beste functie, maar daarnaast zijn er nog een aantal redenen dat ik Elementor met veel plezier gebruik:
Pagina’s optimaliseren voor mobiel
Voor veel websites geldt tegenwoordig dat ze vaker via een mobiel worden bezocht, dan via een Desktop computer. Dat betekent dat je website echt goed moet werken voor verschillende schermen. Met Elementor bouw je eerst je pagina voor een groot scherm, maar daarna kan je alle elementen aanpassen voor mobiel en tablet. En dat werkt echt super prettig.

Templates maken voor blogs, producten en meer
Je kan individuele pagina’s bewerken met Elementor (bijvoorbeeld landingspagina’s). Maar je kan ook een template maken voor een groep pagina’s. Bijvoorbeeld voor je blogposts of je producten. Je kan dan toch mooiere en betere pagina’s bouwen, zonder dat het je veel tijd kost. Je voert de content dan via de achterkant in en met Elementor ontwerp je dan alleen de voorkant.
Zelf een template maken voor je blog archieven
Wil je dat je blogberichten er op de archiefpagina’s anders uitzien? Dan kan je hiervoor een loop maken. Je ontwerpt dan 1 keer hoe je blogpost eruit moet zien en vervolgens kan je dit gebruiken om een overzicht van je blogs weer te geven.
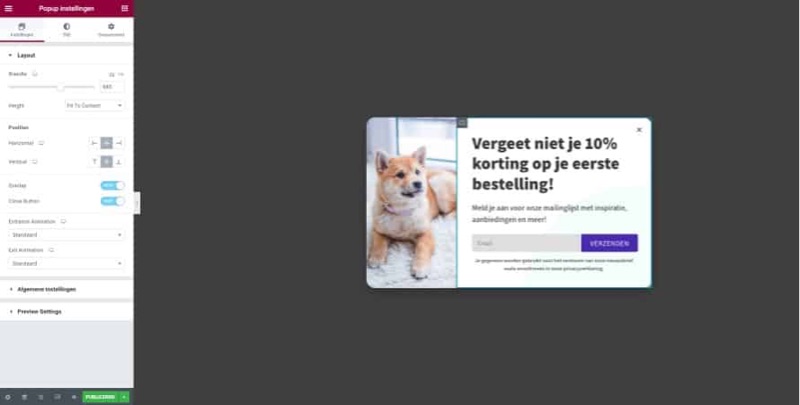
Pop-ups en formulieren toevoegen aan je website
Voor het toevoegen van pop-ups en formulieren aan je website heb je geen extra plugin nodig als je Elementor gebruikt. Pop-ups bouw je op dezelfde manier als een pagina en voor formulieren heeft Elementor een hele handige widget. Deze koppel je bovendien met de meestgebruikte e-mail marketing software.

Zelf aan de slag met Elementor?
Het is vast duidelijk dat ik Elementor echt een aanrader vind voor je WordPress website. Lijkt het jou ook wel wat? Probeer de basis versie gratis uit of bestel de PRO versie voor $ 59,- dollar per jaar.
Heeft Elementor dan ook nadelen?
Elementor heeft veel voordelen, maar natuurlijk zijn er ook een aantal nadelen waarvan je op de hoogte moet zijn:
- Elementor is geen wondermiddel voor het bouwen van een website. Ook al is Elementor heel gebruiksvriendelijk, als je nog nooit een website hebt gemaakt, betekent dit niet dat je het met Elementor opeens wel kan. Wel geloof ik dat je in samenwerking met een webbouwer met Elementor kan leren werken.
- Switchen naar een website zonder Elementor gaat niet zo makkelijk. De pagina’s die je met Elementor aan de voorkant bouwt zal je met website zonder Elementor opnieuw moeten maken.
- Grotere updates moet je altijd controleren. Op het moment dat er door een update grote wijzigingen plaatsvinden, dan is het mogelijk dat bepaalde elementen een andere werking krijgen. Dit kan ervoor zorgen dat pagina’s na de update er anders uitzien of zelfs stuk gaan. Nu heb ik dit nog niet eerder meegemaakt, maar het risico is zeker aanwezig.